Introduction
Hello Developers 👋, I am Prajwal Bhatia an enthusiastic Frontend Developer with almost 3.4 years of experience. So along with my office work, I love to create my project either mini projects or big projects. So my year 2022 started with an idea named Habstreak.
🚀 HABSTREAK

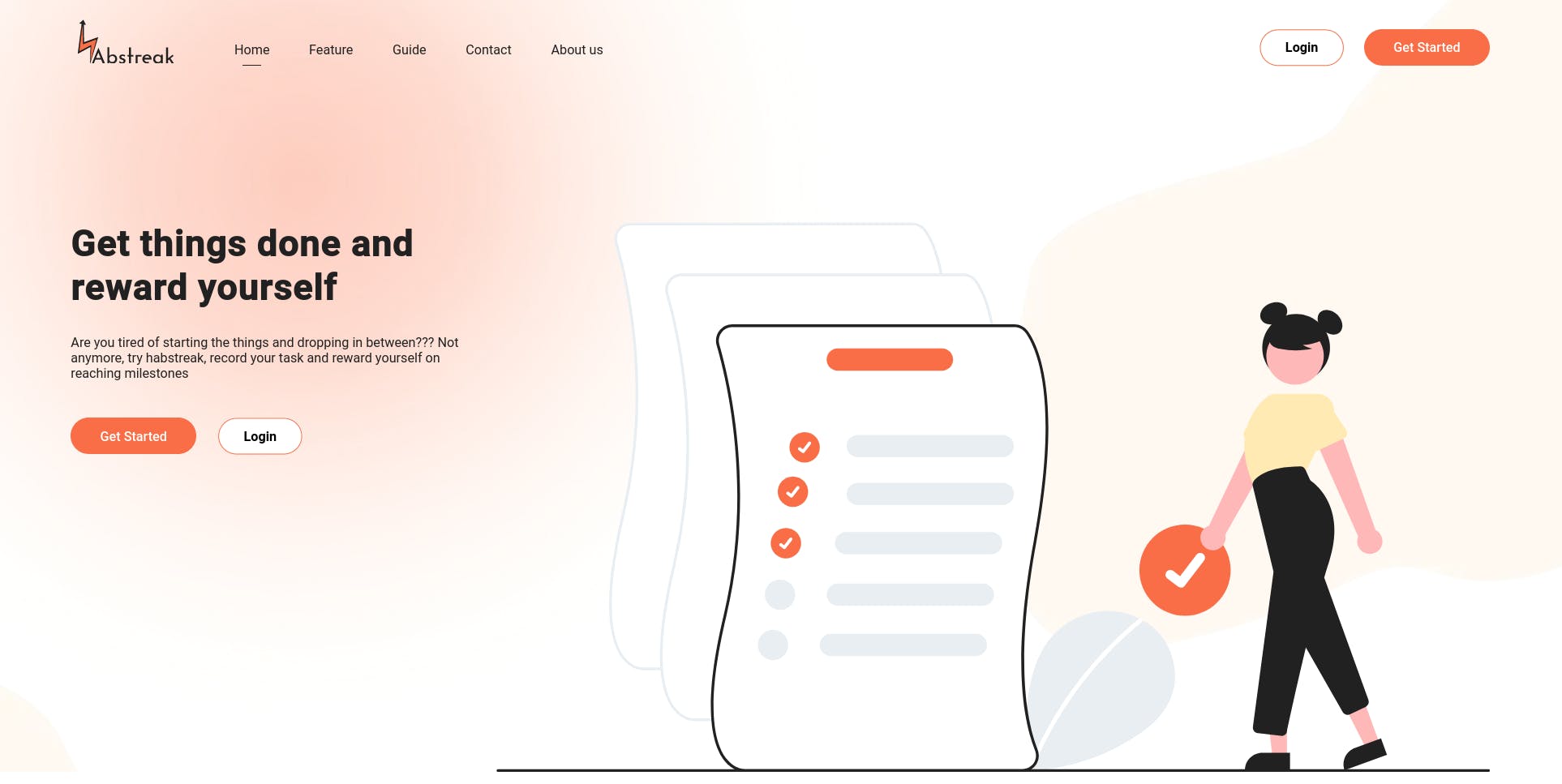
Habstreak is a platform that allows you to complete your task in a fun way by rewarding yourself. So the concept is that you will create a streak for any task you want to complete and to keep yourself motivated or to complete that particular streak you will assign yourself a reward for completing a milestone for that particular streak. You can check HABSTREAK here.
So, I thought let's properly make this project, therefore, I discuss this idea with one of my friends who designed the complete xd for this and I started building it. During the building of habstreak I have worked with tech like Reach, Redux, MongoDB, Express so on, I have deployed this app frontend on netlify, and backend on azure and purchased my first ever domain name from hostinger.
If you like the project then you can give a star to the repo at - https://github.com/prajwalbhatia/habstreak
📱Habstreak App

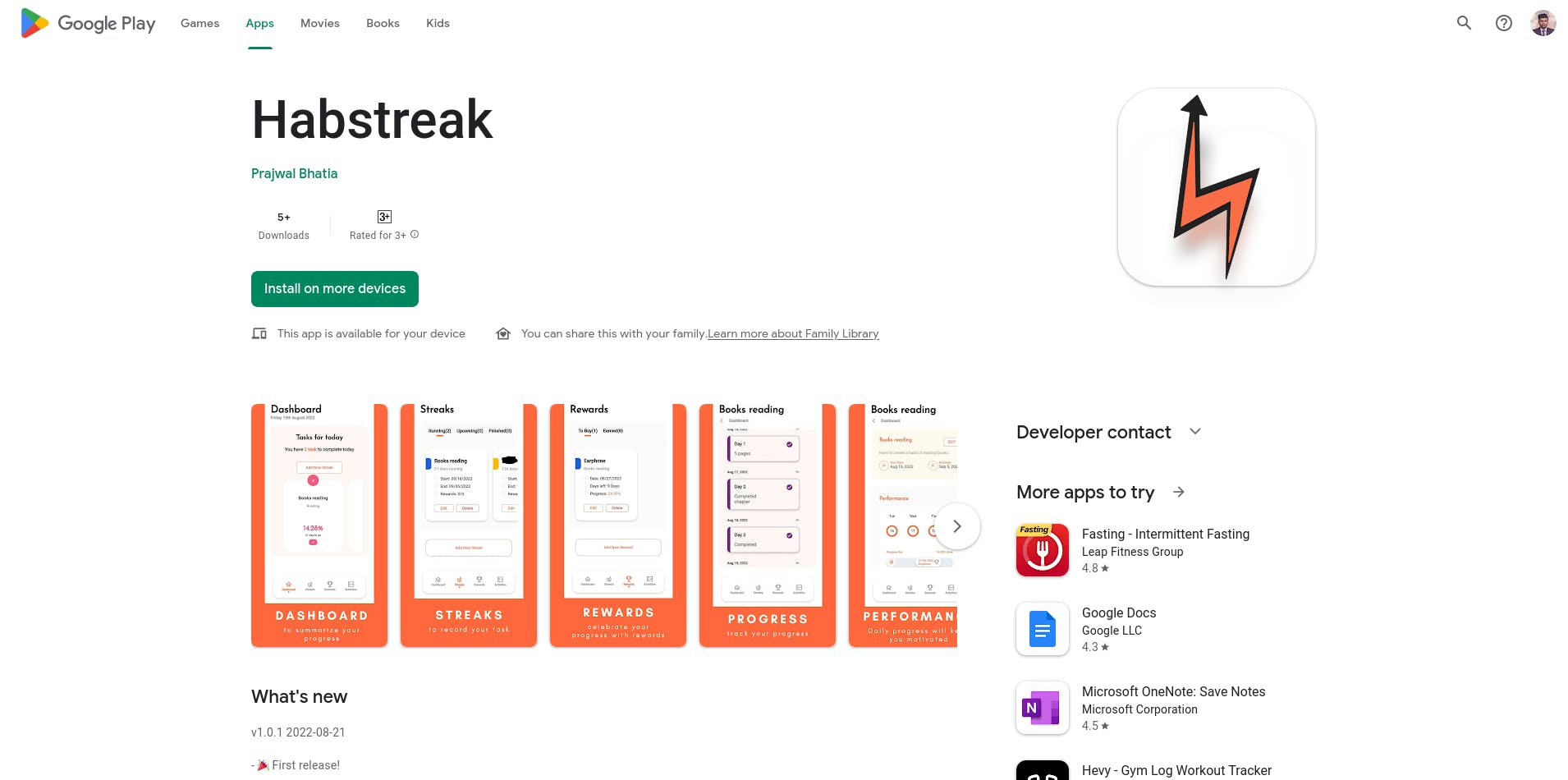
After creating a web platform I have decided to build a react native app for the same. So now I started building react native app for habstreak, so as we know react-native is a framework for creating app for both android and ios but I don't have MacBook so I have only created an app for android as of now. You can check HABSTREAK APP here.
If you like the project then you can give a star to the repo at - https://github.com/prajwalbhatia/habstreak-app
🧑 Portfolio site

Now after creating habstreak app one thing came to my mind that, whenever I create something I use create-react-app to build the react app but I never created a react app from scratch so I decided to build my portfolio website in react but from scratch by creating my configuration for webpack and all that stuff. It was a fun learning experience. You can check my PORTFOLIO here.
If you like the project then you can give a star to the repo at - https://github.com/prajwalbhatia/prajwal_portfolio
✍ Practicing Javascript
Now I was doing React too much so I decided to come back to javascript and decided to build some mini projects in Javascript. So some of the mini projects I have created are as follows
Search Suggestion 🔍
Calender 🗓️
Chess board ♟️
Comment Section 📢
Counter Timer ⏲️
Folder Structure 📁
Memory Game 🧠
Progress Bar 👣
Star Widget 🌟
Adding Gifs for two 🙃


Not only that I have started learning some advance concepts and things related to javascript and I decided to maintain a GitHub repo where all the things I will learn will be pushed so that everything related to frontend will be easily available.
You can find the REPO here.
💻Blogging
Recently I have started wring blogs on frontend-related stuff and I have decided to post 2 blogs every week. In these blogs, I will be sharing all the things I have learned so far In my journey and also will be sharing what I will learn in the future. I have already posted 5 to 6 blogs you can find my blogs here.
🔚 END
And as the year is coming to an end I am planning to end this year by doing something interesting so maybe I will go for an Engineering meetup this week.
You can follow me
on HASHNODE. 😀
on Linkedin
I hope you like my journey and I would love to read about your journey as well. 👇
Thank you for reading till the end. 😉
