It is the third article from the polyfill series. If you haven't read the previous article in this polyfill series then you can find those articles here
Today we will learn about the polyfill of the array unshift method.
The behavior of the already existing method
Let us first see how the unshift method works in javascript.
It is used to add one or more elements at the start of the array and returns the length of the newly updated array.
CASE 1: let array = [1,2,3,4];
console.log(array.unshift(5)); //single element
//RESULT
5
CASE 2: let array = [1,2,3,4];
console.log(array.unshift(5,6)); //it can have multiple elements
//RESULT
6
CASE 3: let array = []; //array can be empty
console.log(array.unshift(5,6));
//RESULT
2
CASE 4: let array = ""; //value other that array
console.log(array.unshift(5,6));
//RESULT
TypeError: array.unshift is not a function
CASE 5: let object = {
length: 3,
random: "boo",
2: 5,
}; //using object
console.log(Array.prototype.unshift.call(object ,1 ,2));
console.log(object)
//RESULT
5
{
0 : 1, //it starts from 0 index
1 : 2, //key value increses till all the passed value are not filled
4 : 5, //and it goes to newLength - 1
length : 5, //total length
random : "boo" //already existing key
}
Let's create our custom unshift method now
//Whenever we will call [].customUnshift(1)
//this -> []
function customUnshift()
{
//First we will check the type of this
if(this === null || this === undefined)
{
throw new TypeError('.unshift is not a function')
}
}
Array.prototype.customUnshift = customUnshift;
function customUnshift()
{
//First we will check the type of this
if(this === null || this === undefined)
{
throw new TypeError('.unshift is not a function')
}
//Now if we know this is a type of
// object or array, we will find the length
let length = this.length || 0;
let list = this;
let argsLength = arguments.length; // we have a special keyword in functions i.e arguments which returns array of arguments passed in the function
}
function customUnshift()
{
//First we will check the type of this
if(this === null || this === undefined)
{
throw new TypeError('.unshift is not a function')
}
//Now if we know this is a type of
// object or array, we will find the length
let length = this.length || 0;
let list = this;
let argsLength = arguments.length; // we have a special keyword in functions i.e arguments which returns array of arguments passed in the function
//Now if we don't have any arguments to unshift
//we have to change nothing, just we have to return the length
if(!argsLength)
{
return length;
}
}

function customUnshift()
{
//First we will check the type of this
if(this === null || this === undefined)
{
throw new TypeError('.unshift is not a function')
}
//Now if we know this is a type of
// object or array, we will find the length
let length = this.length || 0;
let list = this;
let argsLength = arguments.length; // we have a special keyword in functions i.e arguments which returns array of arguments passed in the function
//Now if we don't have any arguments to unshift
//we have to change nothing, just we have to return the length
if(!argsLength)
{
return length;
}
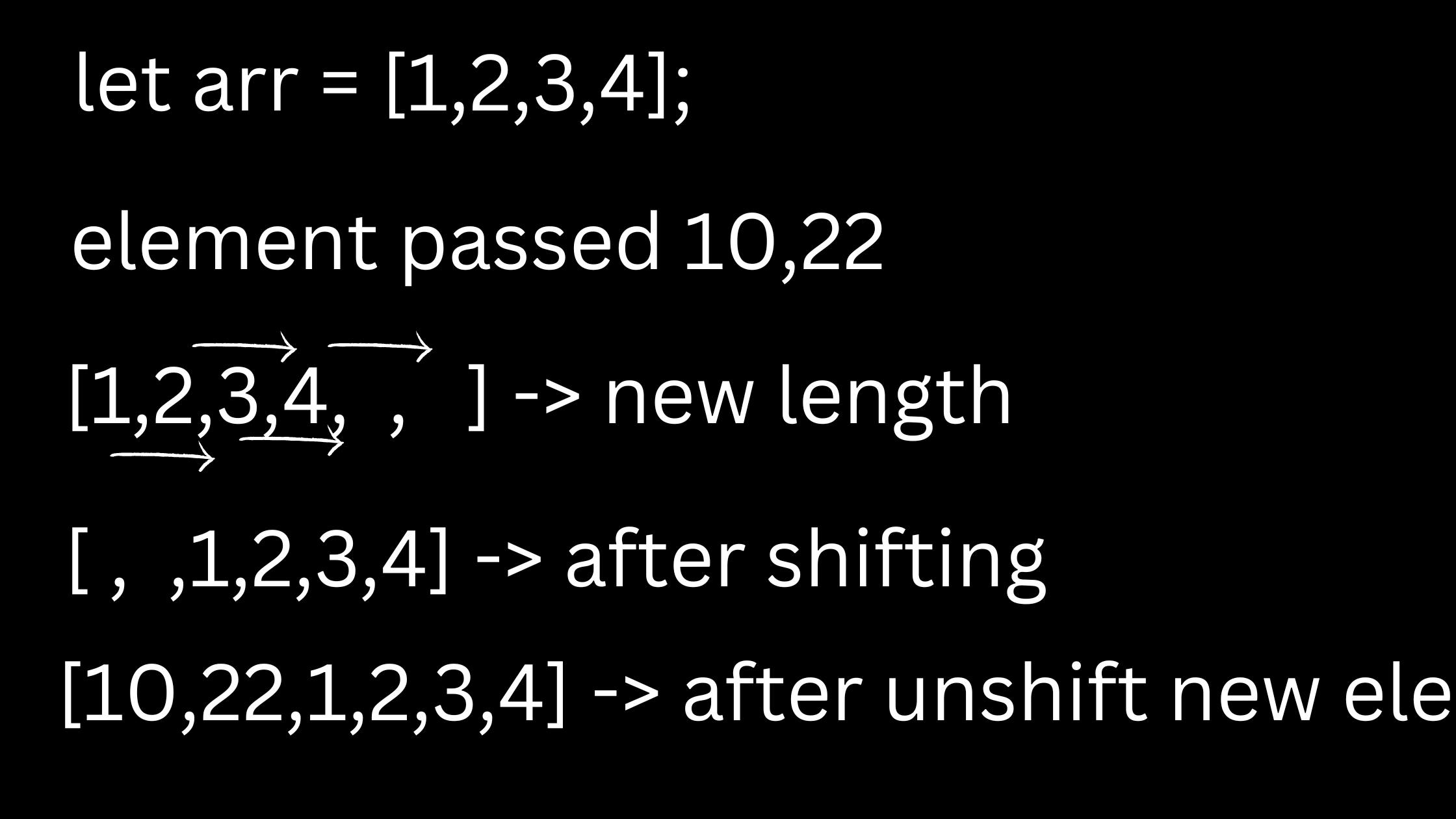
//Now we have to shift all the elements to add elements at start
//for this we will start the loop from end and start shifting element
for (let i = length - 1; i >= 0; i--) {
if (i in list) {
this[i + argsLength] = this[i];
}
delete this[i]; //keep deleting the previous element
}
}
function customUnshift()
{
//First we will check the type of this
if(this === null || this === undefined)
{
throw new TypeError('.unshift is not a function')
}
//Now if we know this is a type of
// object or array, we will find the length
let length = this.length || 0;
let list = this;
let argsLength = arguments.length; // we have a special keyword in functions i.e arguments which returns array of arguments passed in the function
//Now if we don't have any arguments to unshift
//we have to change nothing, just we have to return the length
if(!argsLength)
{
return length;
}
//Now we have to shift all the elements to add elements at start
//for this we will start the loop from end and start shifting element
for (let i = length - 1; i >= 0; i--) {
if (i in list) {
this[i + argsLength] = this[i];
}
delete this[i]; //keep deleting the previous element
}
//After the above loop there will be empty spaces at start of array because all the items are now shifted to new indexes
//This loop is for filling those indexes with new elements
for (let i = argsLength - 1; i >= 0; i--) {
this[i] = arguments[i];
}
this.length = length + argsLength;
return this.length; //returning new length
}
Hope you enjoyed reading, learning and implementing array unshift polyfill.
If you enjoyed then support by liking and commenting your views.
We will meet with another polyfill, till then Goodbye :-)